Hi @diana
Thank you for clarifying, I’ve unfortunately been unable to produce the expected results.
My contact-summary.templated.js:
const projects = thisContact.contact_type === 'household' ?
lineage[1]['projects'] : thisContact.contact_type === 'hhm' ?
lineage[2]['projects'] : undefined;
// Expose project specific checks for <form_name>.properties.json "expression" usage.
console.log(projects && projects.indexOf('C-SHARP') !== -1);
console.log(lineage);
const isCSHARPNode = true; // I've just statically set this to true for testing
...
module.exports = {
cards,
fields,
isCSHARPNode,
};
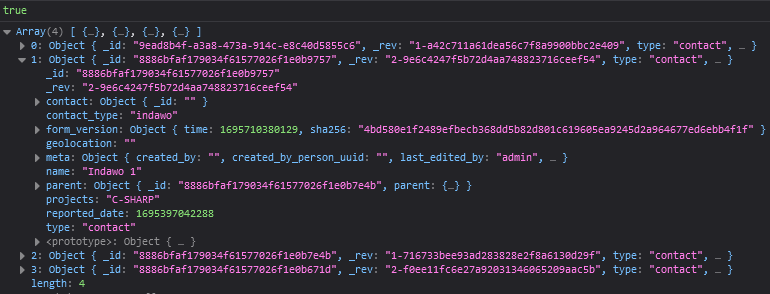
The printout in the console confirms the checks and property value retrieval works as expected:
Though when I try to access the exposed value in the <form_name>.properties.json the form simply doesn’t show up:
{
"title": [
{
"locale": "en",
"content": "C-SHARP: Household Questionnaire"
}
],
"icon": "wcg-csharp-hh_questionnaire",
"hidden_fields": [ ],
"context": {
"person": false,
"place": true,
"expression": "contact.contact_type === 'household' && summary.isCSHARPNode",
"permission": "can_view_csharp_household_app_forms"
}
}
Just to note, everything did work as expected prior to adding && summary.isCSHARPNode.
Am I accessing the value incorrectly or is there something else missing?
---- Edit ----
After re-reading the documentation, I discovered I missed the wrapping context key in the export:
module.exports = {
cards,
fields,
context: {
isCSHARPNode,
},
};
Everything now works as expected, thank you for all your help.
Note: Because our “projects” value is a list of items, and CHT stores space-separated values, an additional .split(' ') was also needed.