Organization: Medic + Aurum Institute + University of Washington
Ministry of Health - Direct to client communication to improve post-operative care for men undergoing voluntary male circumcision (VMMC)
What Other Organizations Would Benefit From This Feature: organisations/ applications with a messaging function
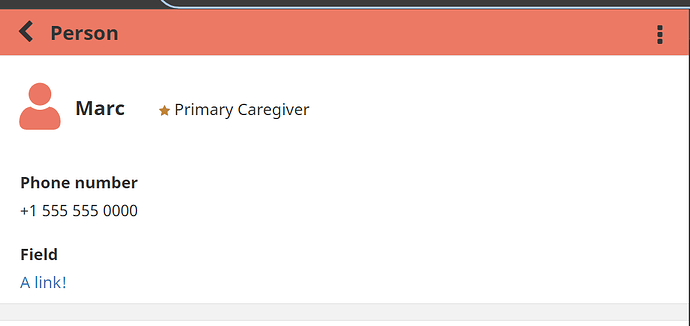
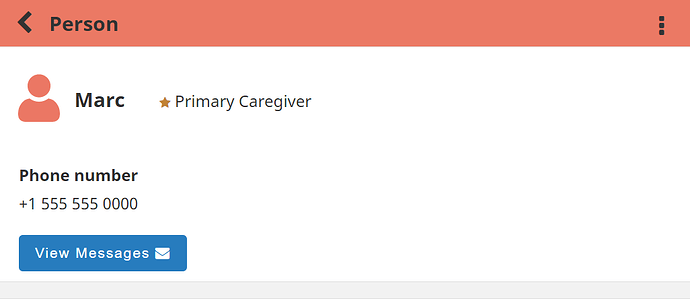
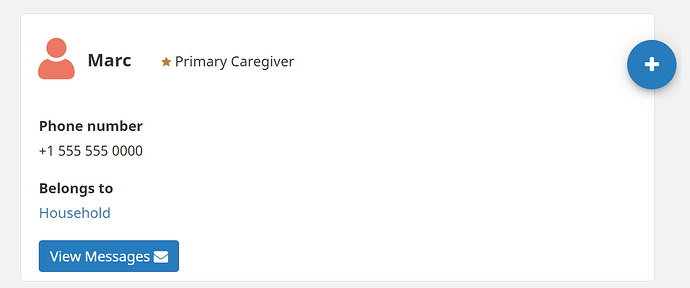
Describe the Feature: As a [CHV/Nurse/texting hub] is it possible to have a link to the message tab on the client’s profile page so that it is easier to navigate to a particular client’s message without having to scroll or search messages on the message tab side bar?
What “Pain Point” Does The Proposed Feature Address: [this addresses the inconvenience and time taken to search or scroll through the message tab to find a particular client’s message thread to view or respond to their messages which are currently arranged in order of the last message delivered; or using the send message option on the floating button to ensure that the particular clients message thread comes to the top]
Proposed Solution: [Having a link that would take the user directly to the client’s message thread on the message tab]
Do you have funding to cover external developers? No
Do You Have Resources (Designers, Developers, PMs) Available: No
Links To Supporting Information / Uploads: [feature specs or designs, examples of similar features etc]