hello @binod @jkuester
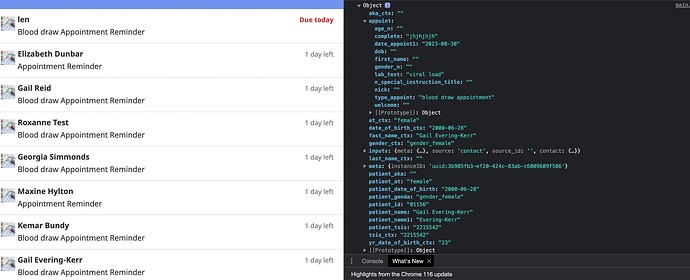
i have configured a task to appear when a blood draw appointment option is select on the appointment of a particular patient as seen below
{
name: 'blood-appointment-reminder-task',
title: 'Blood draw Appointment Reminder',
icon: 'assessment',
appliesTo: 'reports',
appliesToType: ['appointment'],
appliesIf: function(c, r){
return r.fields.appoint.type_appoint === 'blood draw appointment';
},
// the form_id of the form to appear in the tasks tab
actions: [{ form: 'blood_draw_appointment_reminder',
}],
events: [{
start: 1,
end: 1,
dueDate: function (event, contact, r) {
return Utils.addDate(new Date(getField(r, 'appoint.date_appoint')), 0);
}
}],
resolvedIf: function(c, r, event, dueDate) {
// Resolved if there is a reminder received in time window
return isFormFromArraySubmittedInWindow(c.reports, 'reminder',
Utils.addDate(dueDate, -event.start).getTime(),
Utils.addDate(dueDate, event.end+1).getTime());
},
},
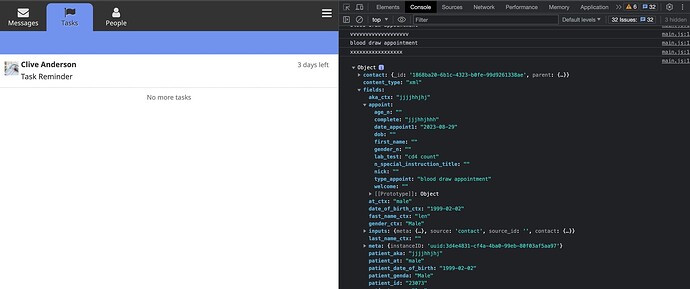
Below is a payload doc sample of the appointment form filled out on a patient
{
"id": "8de6f865-9ee0-4c0b-b000-ea853ddbb70c",
"key": [
"appointment",
"745e0796-3bd3-4df5-aade-fd4f1d1840d2"
],
"value": 1692879479601,
"doc": {
"_id": "7de6f865-9ee0-4c0b-b000-ea873ddbb70c",
"_rev": "1-6dbf73cf81b5b36212fa3f48a86629d8",
"form": "appointment",
"type": "data_record",
"content_type": "xml",
"reported_date": 1692879479601,
"contact": {
"_id": "1868ba20-6b1c-4323-b0fe-99d9261338ae",
"parent": {
"_id": "745e0796-3bd3-4df5-aade-fd4f1d1840d2"
}
},
"from": "+256785579890",
"form_version": {
"time": 1692564086680,
"sha256": "8d5e16f69eb30ec5b5030daf54bb5588ca7aa78eb2e8fb6a72bbaa688594474b"
},
"hidden_fields": [
"meta"
],
"fields": {
"inputs": {
"meta": {
"location": {
"lat": "",
"long": "",
"error": "",
"message": ""
},
"deprecatedID": ""
},
"source": "contact",
"source_id": "",
"contact": {
"_id": "b0d90405-8390-4dcc-9c35-a93d07b161b9",
"patient_id": "65444",
"name": "Jevon Test",
"date_of_birth": "2022-12-01",
"sex": "",
"name1": "Test",
"aka": "",
"tsis": "5",
"at": "male",
"genda": "gender_male",
"parent": {
"contact": {
"phone": "+256785579890",
"name": "Cliff Test"
}
}
}
},
"patient_id": "65444",
"patient_name": "Jevon Test",
"patient_name1": "Test",
"patient_aka": "",
"patient_tsis": "5",
"patient_genda": "gender_male",
"patient_at": "male",
"patient_date_of_birth": "2022-12-01",
"fast_name_ctx": "Jevon Test",
"last_name_ctx": "",
"date_of_birth_ctx": "2022-12-01",
"aka_ctx": "",
"tsis_ctx": "5",
"at_ctx": "male",
"yr_date_of_birth_ctx": "1",
"gender_ctx": "gender_male",
"appoint": {
"first_name": "",
"nick": "",
"age_n": "",
"gender_n": "",
"dob": "",
"n_special_instruction_title": "",
"complete": "hjhhjhjh",
"type_appoint": "blood draw appointment",
"welcome": "",
"lab_test": "viral load",
"date_appoint1": "2023-08-25"
},
"meta": {
"instanceID": "uuid:aa57273c-50a0-48b1-a4c2-7084c3e5474a"
}
},
"geolocation_log": [
{
"timestamp": 1692879479608,
"recording": {
"code": 1,
"message": "User denied Geolocation"
}
}
],
"geolocation": {
"code": 1,
"message": "User denied Geolocation"
},
"_attachments": {
"content": {
"content_type": "application/xml",
"revpos": 1,
"digest": "md5-pFb/YFC3kH0SNGfxZlKP8Q==",
"length": 2379,
"stub": true
}
}
}
}
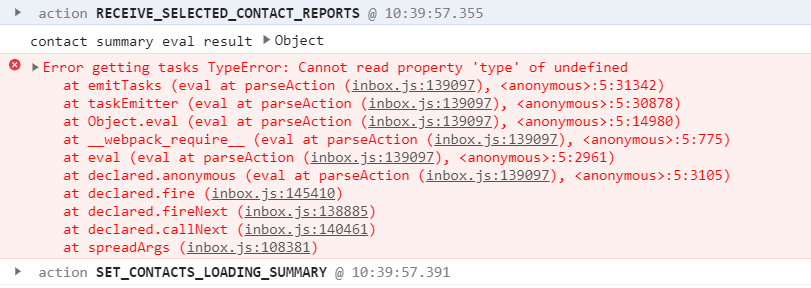
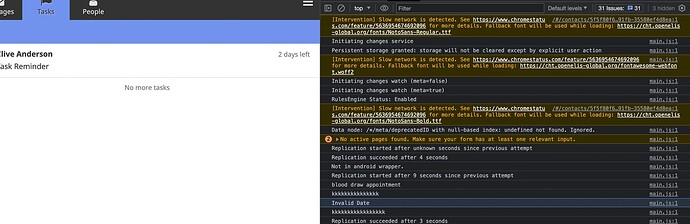
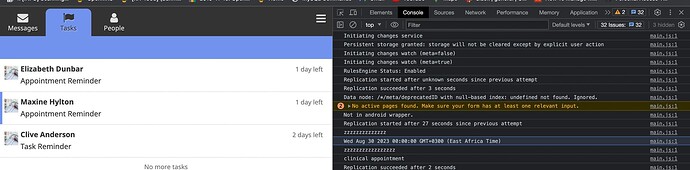
Not sure why the Blood draw Appointment Reminder task is still not appearing in the tasks tab