Hello community
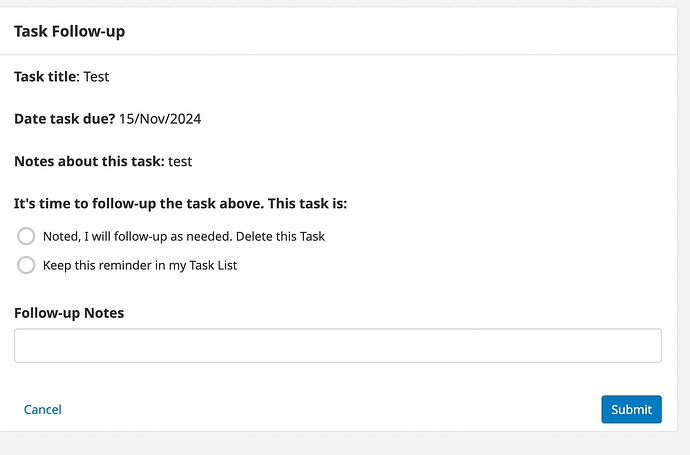
I do have this task reminder form below,
Below is the task config
{
name: 'appointment-reminder-task',
title: 'Appointment Reminder',
icon: 'assessment',
appliesTo: 'reports',
appliesToType: ['appointment'],
appliesIf: function(c, r){
return r.fields.appoint.type_appoint === 'clinical appointment' || r.fields.appoint.type_appoint === 'internal referral' ||
r.fields.appoint.type_appoint === 'external referral' || r.fields.appoint.type_appoint === 'adherence counselor appointment' ||
r.fields.appoint.type_appoint === 'psychologist appointment' || r.fields.appoint.type_appoint === 'pharmacy' ||
r.fields.appoint.type_appoint === 'social worker appointment'
|| r.fields.appoint.type_appoint === 'case manager appointment ';
},
actions: [{ form: 'appointment_reminder',
modifyContent: function (content, contact, report) {
content.field_app_type = getField(report, 'appoint.type_appoint');
content['inputs'] = {
field_blood_draw_type: getField(report, 'appoint.lab_test'),
field_date_of_appointment: getField(report, 'appoint.date_appoint'),
field_notes: getField(report, 'appoint.welcome'),
person_comp: getField(report, 'appoint.complete'),
field_date_task_appears: getField(report, 'appoint.reminder'),
};
}
}],
events: [{
id:'appointment-seven',
start: 7,
end: 1,
dueDate: function (event, contact, r) {
return Utils.addDate(new Date(getField(r, 'appoint.date_appoint')), 0);
}
},
{
id: 'appointment-three',
start: 3,
end: 1,
dueDate: function (event, contact, r) {
return Utils.addDate(new Date(getField(r, 'appoint.date_appoint')), 0);
}
}
],
resolvedIf: function(c, r, event, dueDate) {
// Resolved if there is a reminder received in time window
return isFormFromArraySubmittedInWindow(c.reports, 'reminder',
Utils.addDate(dueDate, -event.start).getTime(),
Utils.addDate(dueDate, event.end+1).getTime());
},
}
What am seeking to implement is if the first option is selected the Task is cleared from the task tab and if the second is selected then the task is persisted in the task tab. Is this possible ?