How can I change the listed background color of navigation tabs?
As it is listed the css file in path webapp/scr/css/variable.less
‘’‘cht-core/webapp/src/css/variables.less at master · medic/cht-core · GitHub’‘’
There is no such file on my project Directory.
Neither I can find this file in cht-android .
The colors of the CHT are fixed, and we are quite specific about the color palette: Colors | Community Health Toolkit
It is not possible to customize colors in the CHT at the moment.
There is no such file on my project Directory.
You would find this file if you cloned the cht-core repository.
@Sanjit_Kumar_Makaju - hello - I believe this is your second forum post in under a week’s time - well done!
Diana is correct in that the CHT is opinionated on which colors are used. These colors have been in place for a while and offer consistency to end users who associate the colors with the different activities of their app.
What is your use case in wanting to change the colors? It’s always interesting to hear why folks want to change the CHT and we’d love to hear yours!
If you’re just curious how this could be done in a one-off proof of concept way, here’s what I did to achieve the result:
- Set up the developer environment and make sure the app loads in a browser at
http://localhost:5988/#/contacts - Edit the file you specified. In my case I changed line 67 from this:
to this:@contacts-color: @pink;@contacts-color: #c3c3c3; - In your terminal windows you should see the app rebuild and in your browser you should eventually see an update is available:
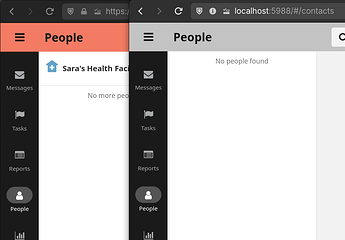
- Upon clicking “Reload” in your browser, you should see your new color load. Here’s my new color of
#c3c3c3(right) next to an instance of docker helper with the original color#f47b63(left)
Thank you for your response! I understand CHT’s color choices prioritize consistency and user recognition.
The Health team I work with prefers green, as it’s widely used in the health sector and conveys calmness and trust.
Additionally, I’m curious to learn more about other ways to customize the CHT application.
Changing @contacts-color from @pink to @green resulted in a nice green color, or is it olive?
Thanks, @mrjones!
@Sanjit_Kumar_Makaju, let us know if you need any help setting up the developer environment. That might be best discussed in a separate thread.
@mrjones, once we’ve customized CHT to our needs, what’s the process for deploying it?
@binod - Please use caution! When you locally build a version of the CHT you plan to deploy to production, you are creating a soft fork. Your fork will need to continually have future CHT Core releases merged to your branch and then continually build images. While this may be totally reasonable for your deployment, I just wanted to be sure to call this out.
Otherwise, to deploy a custom version of the CHT you would build images using the local-images call. Assuming your development environment is fully setup, your code is working locally, you would call:
npm ci
npm run build-dev
npm run local-images
And then to see the images you just built, you can list images and specify the branch name. Here’s my mrjones-test branch images I just built for example:
docker images --filter=reference='*/*:mrjones-test'
REPOSITORY TAG IMAGE ID CREATED SIZE
medicmobile/cht-couchdb mrjones-test 0359718bd2d7 5 minutes ago 285MB
medicmobile/cht-sentinel mrjones-test 7336bd54571b 5 minutes ago 508MB
medicmobile/cht-nginx mrjones-test 9953964f5efc 2 weeks ago 49.7MB
medicmobile/cht-haproxy-healthcheck mrjones-test 485cbf077f88 2 weeks ago 60.8MB
medicmobile/cht-haproxy mrjones-test d52c8d4cf8ee 2 weeks ago 487MB
you would then update your compose files to reference these images. You may find this forum thread helpful as well.